Advertisement
Advertisement
Advertisement
168开奖网幸运飞行艇直播结果+开奖结果记录计划 under attack
Common sense. No nonsense
If you don’t want it on 官方飞艇直播,全国开奖记录, don’t do it.
exclusive
on the money
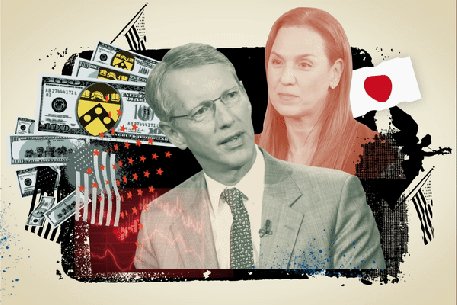
Awkward UPenn chairman mired in antisemitism flap will have Israeli boss
The best of everything
News
-
'Kelce' becomes top trending dog name in 2023 amid NFL star's romance with Taylor Swift
Soldier, husband and two kids found dead in Fort Stewart Army house
Biden DOJ defends ban on drug users owning guns — as Hunter faces comparable charge
Florida's anti-drag law — and Ron DeSantis — dealt a blow in Supreme Court
Metro
-
Man killed, another injured in stabbing at NYC park: cops
NY dad of 7 killed by drunk driver day after watching son win football championship: sheriff
Armed crooks posing as delivery workers rip off $70K in goods during brazen NYC home invasion
Hart Island, NYC's public cemetery, will offer walking tours — here's how to get access
Entertainment
-
Cassie claims Diddy threatened to blow up Kid Cudi’s car before it exploded in his driveway
Dana Carvey's eldest son, Dex, dies from drug overdose at 32
'Nervous' Macaulay Culkin plays 'Celebrity Jeopardy!' – reacts to being clue 42 times
'The View' star Joy Behar bashes 'idiot' Travis Kelce for slamming 'ugly cheerleaders'
opinion
-
Showing up for Israel: Letters to the Editor — Nov. 17, 2023
No-bail release of cop-beating thugs should be the last straw
Throw the book at Brendan Depa and the corrupt system that enabled him
As he hosts China's Xi, Biden delivers pitiful 2024 reelection platitudes that Republicans can't seem to beat
business
-
IBM suspends ads on X after ads appeared next to pro-Nazi content: 'Unacceptable situation'
California sheriff rips 'out-of-touch' retail executives for not doing more to thwart shoplifting: 'Don't have the guts'
James Comey writing a murder mystery about a hedge fund — and it sounds a lot like Ray Dalio’s Bridgewater
How Lina Khan may have screwed up Amazon antitrust case
media
-
Megyn Kelly blasts Gayle King for interview with Israeli dad of Hamas hostage: 'Show some damn sensitivity!'
US lawmakers want Tim Cook to explain if China is reason Apple canceled Jon Stewart podcast
John Oliver's HBO show went dark in Israel because of 'technical mishap': TV firm
Candace Owens slams 'emotionally unhinged' Ben Shapiro as Israel feud escalates

Never Miss a Story
Get the best of the New York Post straight to your inbox. Choose the newsletters that are right for you.
168飞艇官网开奖记录计划 Trending Now
Post Wanted
-

We tested 35 shampoos to find the best for many hair concerns in 2023
-

Crate & Barrel opens new flagship store in NYC's Flatiron district
-

The 61 best gift ideas for women that she'll love in 2023: Leggings to mugs
-

Shop the hottest Christmas toys for the 2023 holidays: Experts' top 40 picks
-

The 19 best purse brands making high-quality and popular handbags
Trending in Sports
-

Boston College's Khari Johnson ejected for brutal targeting penalty
-

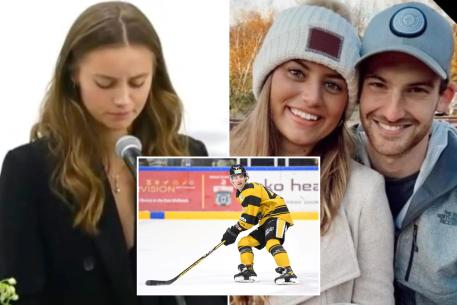
Adam Johnson's girlfriend made heartbreaking discovery after his death
-

Shohei Ohtani's warning to teams courting him in MLB free agency
-

Braves trade five, including former All-Star, to White Sox for Aaron Bummer
-

Tracy Wolfson, Molly McGrath slam Charissa Thompson over fake reports: 'Not normal or ethical'
Now on Page Six
-
Meghan Markle stuns in $1,400 off-the-shoulder midi dress at Variety’s Power of Women event
-
Variety’s 2023 Power of Women Awards: Meghan Markle, Margot Robbie, more
-
Ariana Grande supports boyfriend Ethan Slater at opening night of his musical ‘Spamalot’
-
Cassie accuses Sean ‘Diddy’ Combs of blowing up Kid Cudi’s car for dating her
-
Aubrey O’Day ‘in complete support’ of Cassie amid Sean ‘Diddy’ Combs rape, abuse allegations: ‘Been trynna tell y’all for years’
Horoscopes
Scorpio
There must be no holding back today: go after your dream with every ounce of energy you possess and don't stop until you have reached it and made it your own. Ignore those who say your plans are too big - if anything they are not big enough!